На данном этапе совместно определяем цели и задачи проекта: для чего будет создаваться сайт и какие результаты должны быть достигнуты. Определяемся с концепцией и функционалом сайта. Если проект технически сложный, на встрече сразу будет присутствовать веб-разработчик и проджект-менеджер.
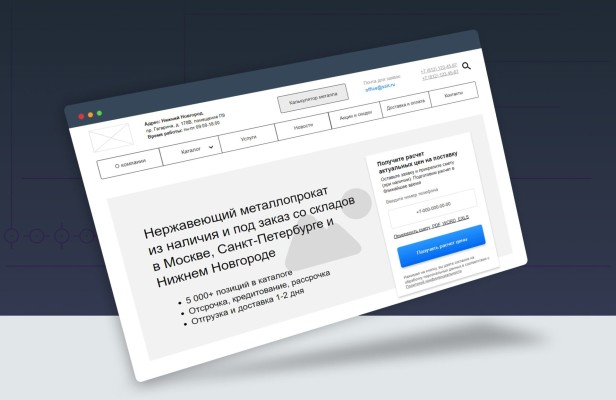
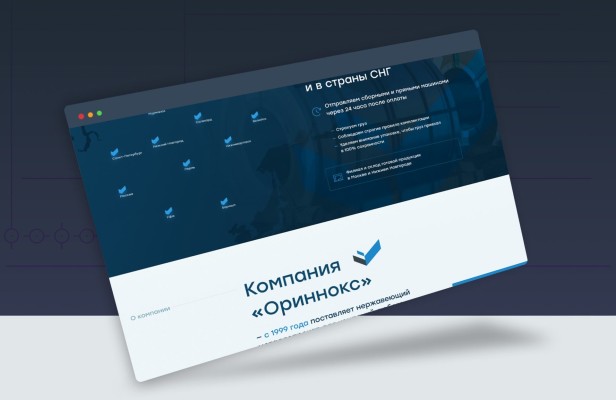
Кроме этого поговорим о том, кто будет использовать сайт и какие потребности и ожидания у этой аудитории, обсудим варианты дизайна, структуру сайта и навигацию, а также какой контент будет размещен на сайте, какие страницы и разделы будут созданы, какой контент понадобится подготовить.
Далее заводим чат по проекту, чтобы оперативно решать и обсуждать все возникающие вопросы, пожелания и начинаем работу.